SOMMAIRE
De la lettre à l’écran — La migration des caractères
Johanna Drucker
Qu’est-ce qu’une lettre ? Dans cet article, un des rares disponibles en français de Johanna Drucker, cette dernière explore l’histoire de l’alphabet et des techniques de dessin des lettres, depuis la Mésopotamie jusqu’aux couches techniques nécessaires à l’affichage des pages Web, et montre ainsi comment « chaque technologie offre ses propres possibilités de forme ».
Tourner la page
Dan Rubin
Rien que par son existence dans notre lexique, la page a conditionné notre approche entière du design, de la mise en page, de la navigation, des interactions, des protocoles de communication, de la chasse, de la hauteur, et des lignes de flottaison, de la publicité et de la typographie. Comme pour le livre, le Web a évolué en fonction de notre perception de sa forme. Comprendre l’histoire et le sens de la notion de page pourrait permettre de faire évoluer le Web.
10 ans en 640 x 480
Étienne Mineur
Étienne Mineur est designer, éditeur et enseignant. Il commence sa carrière au début des années 1990 dans le domaine du CD-ROM culturel. En 2000, il cofonde le studio Incandescence, spécialisé dans le design d’interaction. En 2009, il est à l’initiative des éditions Volumiques, qui produit des jeux et textes narratifs interactifs.
Décoller du papier
Vilém Flusser
Les informations alphanumériques et iconiques sont en train de décoller de tout support matériel (surtout du papier), pour s’envoler dans le champ électromagnétique. Les conséquences d’une telle émergence sont encore imprévisibles. La communication présente ne considérera que les conséquences envisageables que l’électromagnétisation des textes aura sur la créativité de l’écrivain.
Le paradoxe de l’hirondelle
Yves Citton
Pour mieux saisir l’importance des enjeux développés par Vilém Flusser dans l’article « Décoller du papier » de 1987, Back Office a proposé au chercheur Yves Citton (actuellement Professeur des universités à Paris 8 Vincennes Saint-Denis en littérature et médias) d’analyser, à plus de quarante ans d’écart, les mutations électroniques des médias de communication.
Livres mécaniques et chimères numériques
Lucile Haute
Il est probable que ce que l’on nomme — sans le définir toujours — « livre numérique » n’est déjà plus un livre mais un hypermédia. Que devient alors l’expérience sensorielle de lecture lorsqu’elle bascule sur des supports numériques ou non conventionnels ? Qu’est-ce qui échappe, qu’est-ce qui se crée lors de la traduction d’un mode sensible à un autre, du papier à l’écran, de l’écran au papier ?
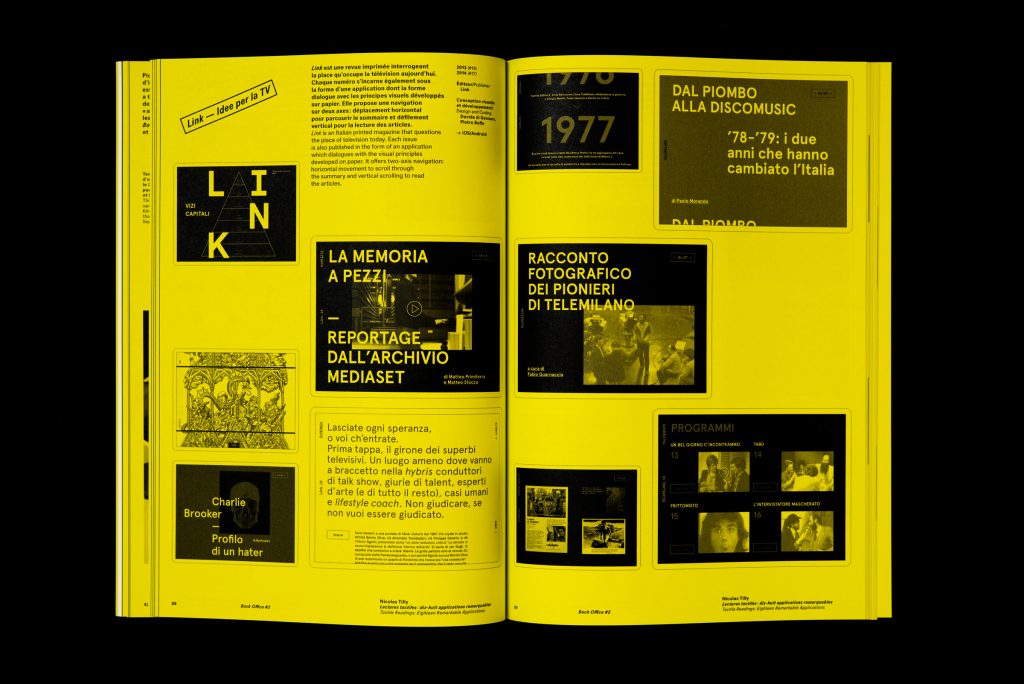
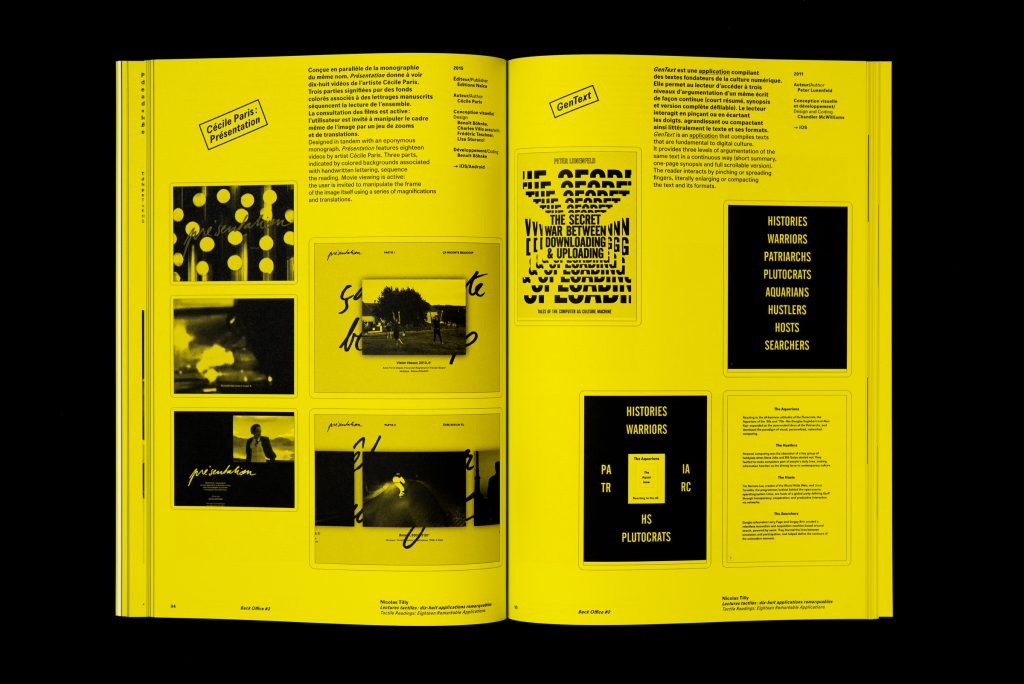
Lecture tactile : dix-huit applications remarquables
Nicolas Tilly
Nicolas Tilly présente une sélection d’applications qui retrace dix ans de lecture sur écran tactile.
Grilles de lecture
Chloé Delaume
Je m’appelle Adelaïde Blanchard. J’ai trente-sept ans. J’ai une formation lacanienne, mais je suis ce qu’on appelle une bibliothérapeute. Je soigne par les livres, enfin, par la lecture. Je prescris des lectures. Des extraits d’ouvrages qui soulagent, des pages de romans qui rassurent. Des strophes qui tranquillisent, des vers qui dynamisent. Expérience esthétique et circuit neuronal.
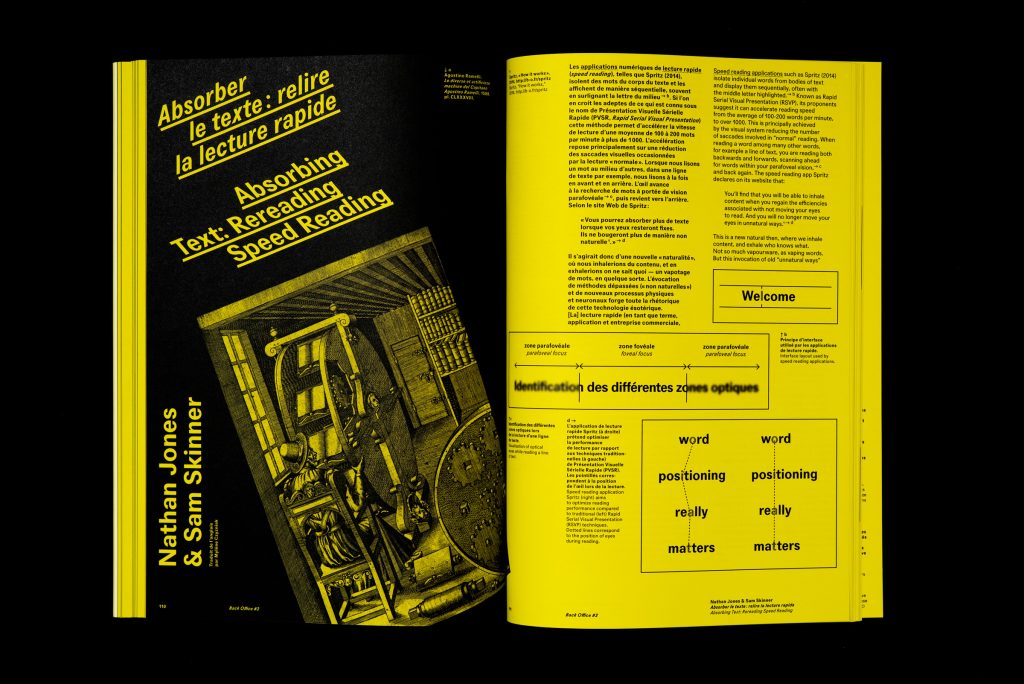
Absorber le texte : relire la lecture rapide
Nathan Jones, Sam Skinner
Les applications de lecture rapide (speed reading) isolent des mots individuels du corps des textes et les affichent de manière séquentielle, le plus souvent en surlignant la lettre du milieu. Cet article examine comment cette nouvelle forme temporelle de texte pourrait inaugurer un retour aux fondamentaux techniques et matériels de la lecture, et en quoi elle pourrait offrir des moyens alternatifs de penser notre relation aux textes.
Du design de la page à la pédagogie du flux: le cas belge
Alexia de Vischer
L’enseignement du design à l’écran est apparu dès que les premières interfaces graphiques utilisateur ont fait leur apparition. Tandis qu’une poignée de designers s’en est emparé comme un espace de recherche, la plupart ont investi l’espace de la simulation et du design numériquement assistés. Les technologies ouvertes et standardisées du Web ont en partie permis à ces deux mondes de se rencontrer.